
常见问题
case

case
作者: 时间:2022-07-20 00:34

平时我们开发微信小程序的过程中经常会遇到,把图片放到页面上,但是在微信小程序的前端点击图片没有任何反应,不能放大也不能缩小。对于图片比较大的时候我们想要看细节就非常的不方便;还有就是在小程序中放了引流使用的各类二维码,但是用户却没办法保存或者长按识别,大大的影响了引流效果。所以今天我们就来解决一下微信小程序开发时,如何让微信小程序前端点击图片能够把图片弹出来,同时能图片保存到手机上查看细节,还可以直接识别二维码信息!
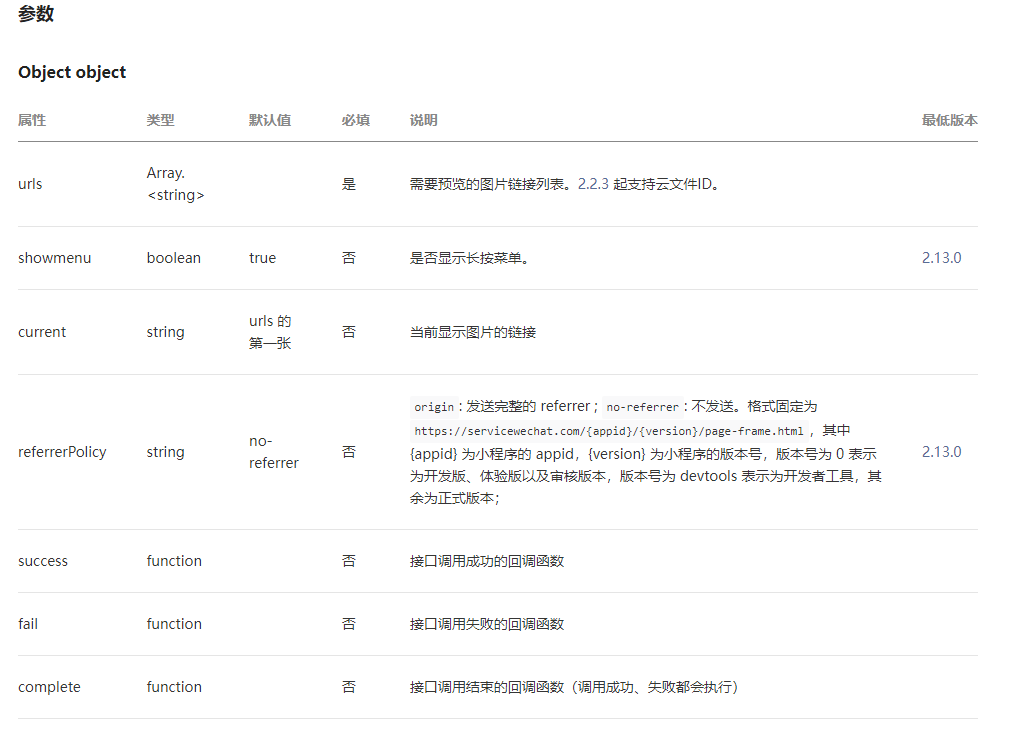
开发之前我们先来看看微信官方提供的wx.previewImage图片的相关接口能力,如下图:

支持长按识别的码

标签能力参考说明:
wx.previewImage(Object object)
以 Promise 风格 调用:支持
小程序插件:支持,需要小程序基础库版本不低于 1.9.6
微信 Windows 版:支持
微信 Mac 版:支持
功能描述:
在新页面中全屏预览图片。预览的过程中用户可以进行保存图片、发送给朋友等操作。
开发应用代码案例:
1、打开需要添加图片预览功能的wxml文件,找到对应的位置,添加如下代码:
<image show-menu-by-longpress src="图片路径" data-src="图片路径" bindtap="previewImage"></image>
2、打开需要添加图片预览功能的对应js文件,参考添加对应的代码,如下:
Page({
data:{
url:''
},
previewImage(e){
var cur=e.target.dataset.src;//获取本地一张图片链接
wx.previewImage({
current: cur, //字符串,默认显示urls的第一张
urls: [cur] // 数组,需要预览的图片链接列表
})
}
})3、保存,然后重新提交版本即可。
注意事项说明:
1、在小程序image组件中二维码/小程序码图片不支持长按识别,仅在 wx.previewImage 中支持长按识别
2、但是通过wx.previewImage只能实现保存,转发,小程序 只能识别 小程序二维码,别的不能实现。
3、show-menu-by-longpress:最重要的,在image里面加上这段。这样在当前页面下长按图片就可以实现了。
4.如果需要识别二维码,那必须是小程序的二维码
5.图片路径中有中文无法显示图片
6.图片地址不能为http开头,否则图片只能在调试模式中显示,真机也必须开调试。
7.图片名称不能有空格
8.图片的后缀必须为小写的.png或者.jpg
以上就是“微信小程序开发:长按图片,实现保存、转发、识别图中二维码”全部内容,如果您还有关于微信小程序开发:长按图片,实现保存、转发、识别图中二维码相关的问题都可以一起交流学习,如果您觉得文章不错,转载请注明版权文章由小田兄(tianwenhai.com)原创,谢谢。