
常见问题
case

case
作者: 时间:2022-08-13 19:05

微信小程序开发:利用web-view组件在微信小程序内跳转打开公众号文章方法
利用web-view组件在微信小程序内跳转打开公众号文章前提要求:
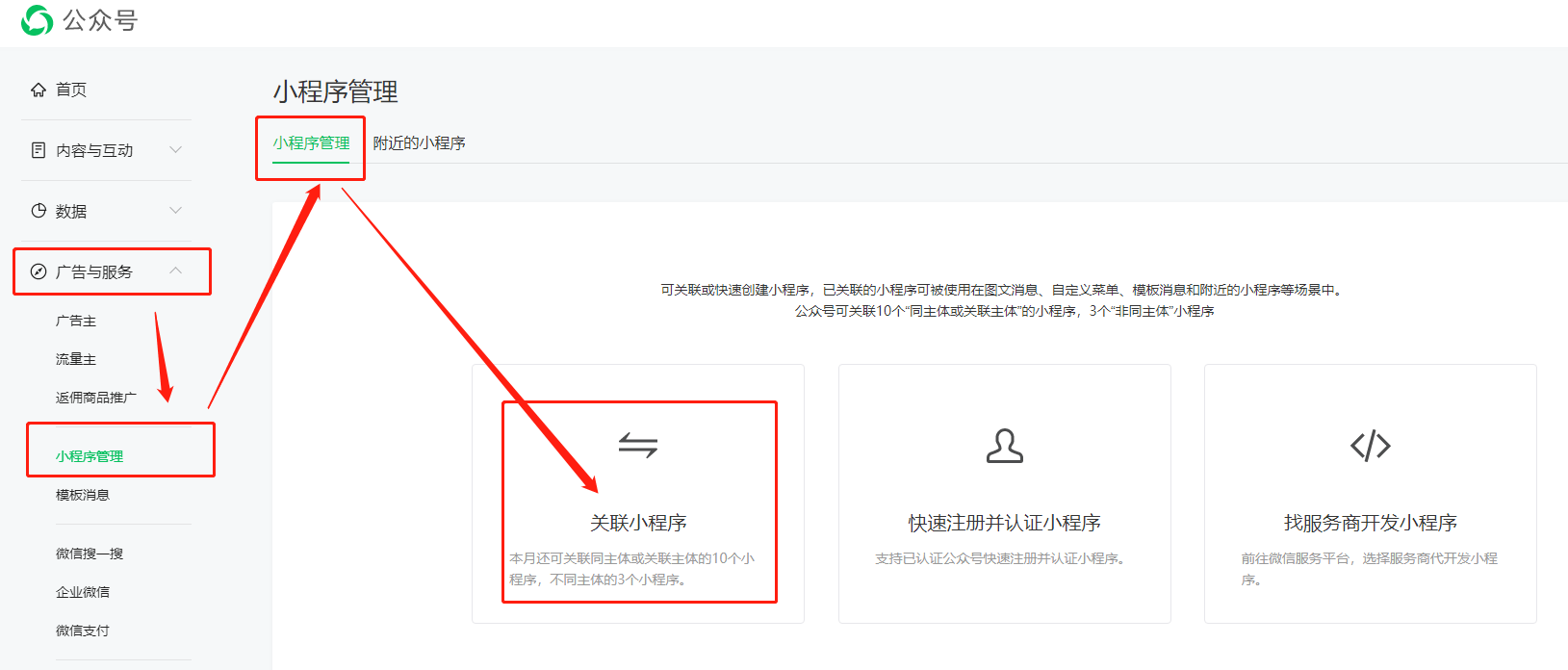
1、在微信公众号里面关联小程序(唯一可用方法):
操作流程:进入微信公众号后台---广告与服务---小程序管理---关联小程序,即可。

2、在小程序里面关注微信公众号(此方法微信小程序已下线)
操作流程:进入微信小程序后台---设置---关联设置—关联的公众号---关联一个需要打开公众号文章的公众号即可。

利用web-view组件在微信小程序内跳转打开公众号文章实操流程与代码示例:
1、先在 app.json 中正常注册一个页面,用来放置 web-view 组件的代码的。
2、建立web-view 组件对应的文件夹“web-view”(此处文件名可以自定义自己喜欢的),并添加上对应的文件:web.js,web.wxml,web.json,web.wxss等4个文件。
3、web.js代码如下:
// pages/web/web.js
Page({
/**
* 页面的初始数据
*/
data: {
// 需要跳转的公众号文章链接
url: 'https://mp.weixin.qq.com/s/dj7enOGS1ikrMGjFazg_gg',
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function(options) {
this.setData({
url: options.url, // 从跳转页面中传过来的url在options中可以拿到
});
},
OpenToURL() {
var url = this.data.url
wx.navigateTo({
// 注意路径
url: `/pages/web/web?url=${url}`
})
},
});4、web.wxml代码如下:
{
"navigationBarTitleText": "",
"enablePullDownRefresh": false,
"usingComponents": {}
}5、web.json代码如下:
<!--跳转公众号文章-->
<view>
<button bindtap="OpenToURL">正在为您打开公众号文章</button>
<web-view src="{{ url }}" bindload="bindload" binderror="binderror"/>
</view>6、web.wxss可以留空。
以上就是微信小程序开发:利用web-view组件在微信小程序内跳转打开公众号文章方法的全部内容,如果您还有其他关于微信小程序开发:利用web-view组件在微信小程序内跳转打开公众号文章方法的问题或者想法,欢迎一起交流学习。