常见问题
case

case
作者: 时间:2022-07-20 04:56

我相信有很多人和我一样,在制作背景图片是遇到了困难,比如图片为何显示扭曲,不是按给与图片大小显示的,又比如为何图片无法置顶显示,而是有一定的空间隔开等,在此我会演示如何制作一个背景图片,为初学者们解决这个烦恼。
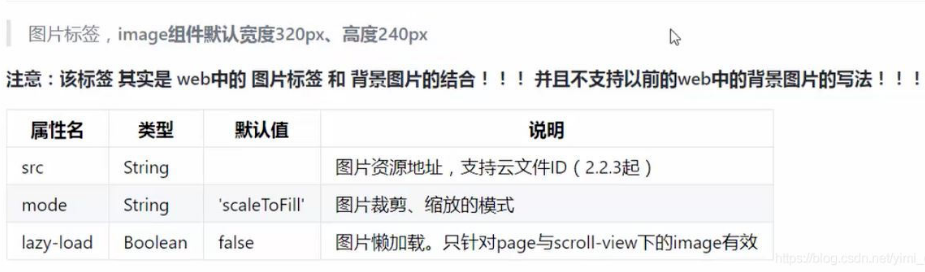
首先我要介绍一下微信小程序中的图片标签【image】,这是一个神奇的标签,它是web中的【img】和背景图片的结合体,拥有强大的功能,由图可知【image】它是有默认的宽和高的,是320x240,这就是为什么我们刚插入的图片并不是原图片的大小的原因。

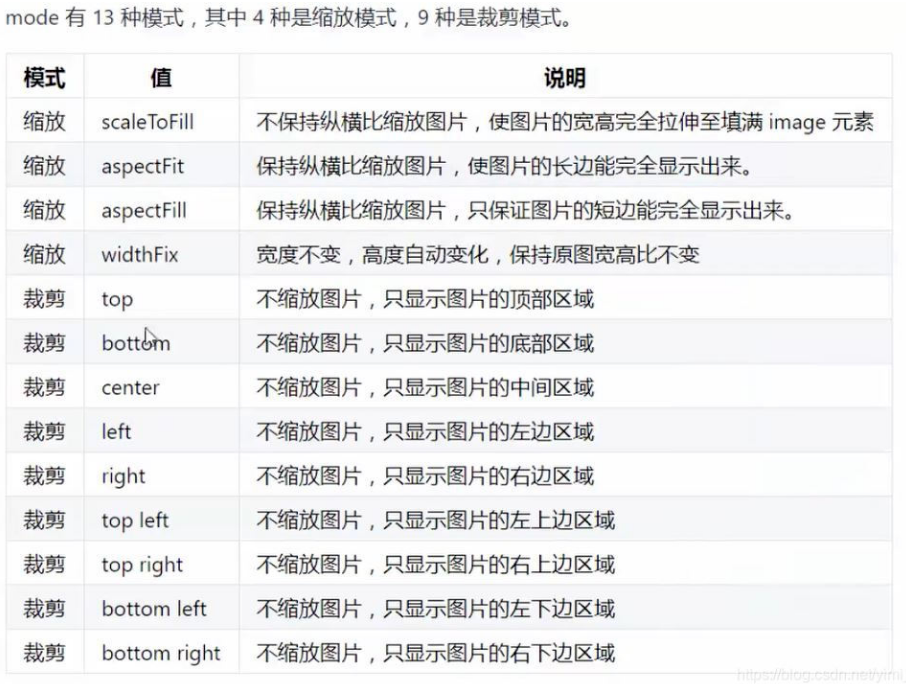
在图中我们可以看到一个陌生的属性【mode】,【mode】属性也是【image】标签强大的原因之一,它就是我们今天要学习的主角,它包括了缩放与裁剪于一身,其中包括了13种属性值,4种为缩放,9种为裁剪。

其中它有个缩放属性值为【widthFix】是我们制作背景图片的关键,它可以保持宽度不变,高度自动变化,保持图片宽高比不变,这就可以做到铺满屏幕。
最后我给大家展示一下代码:
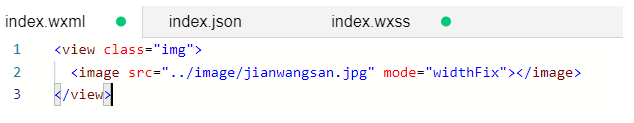
1.WXML
<view class="img"> <image src="/image/tupian.jpg" mode="widthFix"></image> </view>

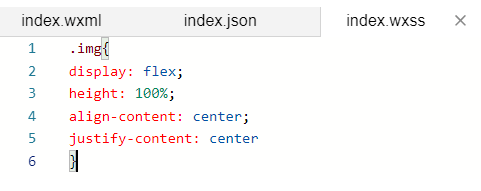
2.WXSS